它只会让您想要提高 WordPress 网站的速度。它显着改善了非常重要的事情,例如用户体验和搜索引擎优化。
有些人可能会通过添加更多插件来解决网站速度慢的问题,但这很少是绝对的解决方案。让我们讨论如何在不使用更多 WordPress 插件的情况下提高网站速度,然后讨论何时应该实际引入插件。
如何在不使用插件的情况下提高 WordPress 网站速度:
- 运行速度审核以测量网站之前的速度得分。
- 优化媒体库中的所有图像,并在必要时在网站构建器中更新它们
- 通过缩小优化 HTML、CSS 和 JS 文件,并仅在需要时加载它们
- 将必要的代码添加到 .htaccess 文件以利用浏览器缓存
- 停用或卸载不必要的 WordPress 插件
- 减少不必要的复杂页面元素的数量
- 在新选项卡中运行另一个单独的速度审核以衡量改进!
1. 首先,进行速度审核
为了衡量您网站的性能,我们需要捕获网站速度得分的初始值或之前的值。为此,我们可以使用免费的在线工具(网站)来为我们做到这一点。
当谈到网站速度优化时,我发现有两种工具是最好的,可以为您提供最有用的信息;Google 的 PageSpeed Insights 和 GTMetrix。这些工具中的每一个都会为您提供网站性能的速度评级,并提供建议,告诉您需要优化网站的哪些方面以获得更高的分数。
Google 的 PageSpeed Insights 工具有很多用处。它很简单,首先为您提供最重要的速度改进建议。更不用说它是由 Google 制作的,它可以让您更好地了解 Google 在 SEO 方面如何专门加快您网站的速度值。
GTMetrix是另一种流行的速度工具,具有更多的技术界面,针对更高级的用户。我个人发现 GTMetrix 可以更公平地表示您的网站速度。我喜欢将其视为 Google 的工具,它会根据网站的整体速度(以加载秒数计算)为您提供分数,但 GTMetrix 倾向于更多地判断您是否进行了优化。
首先通过其中一种速度工具运行您的网站。当您在另一个选项卡中处理网站时,请在新选项卡中保持此审核打开状态。这两种工具都非常适合为您提供洞察力,无论您选择哪一种,如果您实施以下优化,您的分数都会提高。
关于速度测试和审核的注意事项
注意#1:在追求高速度分数之前您应该知道的一件事是,这些工具只是帮助您诊断潜在问题以提高速度。是的,就速度结果而言,越高越好,但您不太可能发现 60% 与 70% 的分数之间存在显着差异。只要您的网站利用率高于 75%,您就做得很好。超出这个范围越高越好。不要担心没有达到 90% 以上,因为这对于大多数 WordPress 网站来说是不现实的,具体取决于您的主题和必要插件的数量。
注意#2:速度审核的结果可能因测试而异。这可能是由于多种不同的原因造成的,例如您的托管速度在一天中的不同时间会有所波动。非高峰使用时间可以为您提供比高峰使用时间更好的结果。
注意#3:您的移动速度得分低于桌面速度得分是正常的,尤其是使用 Google Page Speed Insights 时。这是因为使用 Google 的工具,移动分数会故意模拟在比台式机慢的移动电话连接上加载您的网站。
2. 无需插件即可优化图像
优化图像对于速度优化的重要性:8/10
这是网站速度审核中最常见的问题之一,也是最重要的问题之一。由于网站上每张图片的数据量不同,未优化的图片会导致下载时间存在巨大差异。
速度审核将向您指出具有最大性能问题的图像的方向。找到您网站上那些有问题的特定图像所在的位置,以便我们开始优化它们。
要在不使用插件的情况下优化 WordPress 中的图像,我们首先需要找到它们的渲染大小。这非常重要,因为如果图像只有 1000 像素宽,为什么要显示 3000 像素宽的图像呢?
如何找到每张图像的完美尺寸
我们必须首先确定要渲染的图像有多大,这样我们才能找出需要使实际图像有多大,以免图像太大而无法向其添加不必要的像素(文件大小中的更多数据)。图像越小,图像速度越快!
因此,在图像优化方面,有两种重要的图像尺寸;渲染尺寸和固有尺寸。
渲染尺寸是图像显示的尺寸。
固有尺寸是实际图像的尺寸,无论显示为什么尺寸。
这很重要,因为如果您有一个正在渲染 500×500 像素的图像,但该图像的实际固有尺寸是 4000×4000,那么就有很大的图像优化机会使图像的固有尺寸接近显示尺寸。
假设您确实优化了该图像,所以现在它的 500×500 图像(固有)显示为 500×500(渲染)。您会发现,由于缩小了图像的尺寸,因此图像会变得模糊。
但如何呢?如果图像是 500×500 并且以 500×500 显示,那么它看起来不应该无损且清晰吗?尺寸是一样的!
不幸的是,情况并非如此,图像会变得模糊,除非您在其中添加额外的缓冲区,以提供您想要的图像的额外质量,同时仍然更快和优化。这就是为什么我在渲染尺寸上添加了大约 200-300 个额外像素,这样可以使它看起来更好。
您还必须注意的一件事是,仅仅因为您的图像在桌面尺寸上以 400×400 渲染,并不意味着它在移动尺寸上不会渲染得更大。大多数响应式列在移动设备尺寸上将变为 100% 宽,或者 3 列布局可能变成 3 行 1 列布局 – 使容器比桌面上的容器更大。
这仅意味着通过在不同的屏幕尺寸上检查图像来确保找到优化图像的最大渲染尺寸。
如何优化 WordPress 中的图像

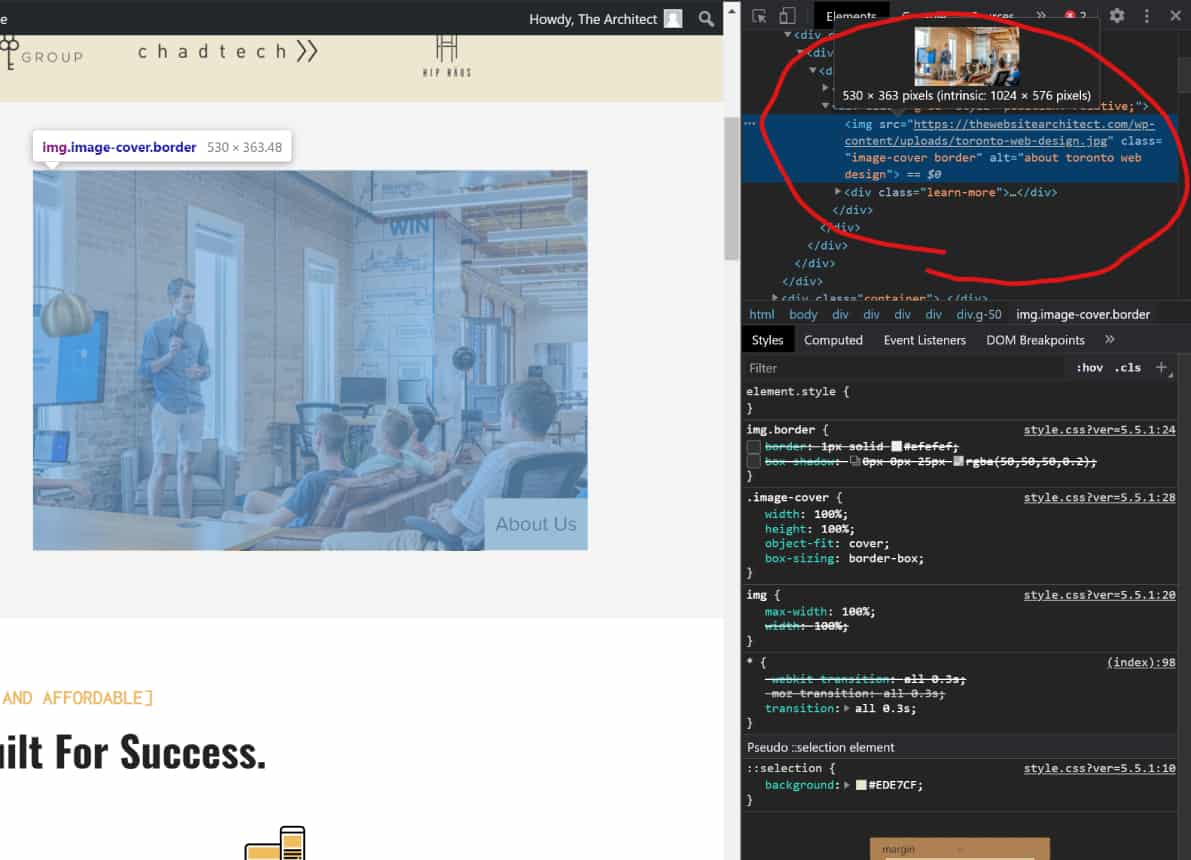
- 首先右键单击网站上要优化速度的图像,然后单击“检查”(这就是 Chrome 上的内容,抱歉 Safari 用户 – 我确信它是类似的)。
- 检查面板(通常位于底部或右侧)打开后,找到图像元素或<img src=”…”> 内容并将鼠标悬停在其 URL 上。可能有多个 URL,如果是,请将鼠标悬停在具有基本src属性的 URL 上。
- 当您将鼠标悬停在图像上时,您应该会看到出现预览/信息窗口。它首先会显示图像渲染的大小,然后显示固有大小,即加载的实际图像有多大。
- 接下来,我们必须优化图像。请记住,我们希望图像以 + 200-300 像素进行渲染,以确保其看起来仍然具有高质量。有两种快速方法可以优化图像大小:
1) 通过 WordPress 的图像编辑器
2) 下载图像,将其放入 PhotoShop 之类的工具中,导出为较小的尺寸,然后重新上传。这样做可以让您有机会以高压缩率导出,从而获得更小的文件大小。 - 将图像替换为更新后的尺寸。
提示:重点关注页眉和页脚中的图像(例如徽标),因为这些图像将出现在每个页面上。
优化图像是提高网站速度的最佳方法。加快时间,改进尽可能多的图像。
3. 无需插件优化HTML、CSS、JS文件
缩小对于速度优化的重要性:4/10
诚然,我不建议在没有 WordPress 插件的情况下手动缩小 CSS 和 JS。有像Fast Velocity Minify这样的插件可以自动缩小代码,而无需在更改后重新缩小。这些插件需要几秒钟的时间来安装,几秒钟的时间来激活,并且安装插件几乎没有任何缺点。要知道,随着您的网站变得越来越大,手动缩小几乎变得不值得。我强烈建议使用插件。但是,如果您坚决不使用插件,您仍然可以手动完成。

通过缩小工具运行代码会对其进行压缩,从而使缩小后的代码的文件大小更小。只有当您的网站不太可能对其进行更多更改时,您才应该执行手动缩小,因为您必须重新格式化代码以使其可读,然后重新缩小代码以使其再次压缩。
通过缩小 CSS 或 JS 文件,文件大小预计可减少 30-60%。
如何缩小 CSS 文件:
- 打开 CSS Minfier 工具,例如CSS Minifier。
- 从“外观”>“主题编辑器”>“style.css”(样式表)复制 CSS 代码,并将其粘贴到 CSS Minifer 工具和本地文本文件中,以便您有备份。
- 单击“缩小”按钮将普通 CSS 转换为缩小版本
- 将缩小的 CSS 复制并粘贴回主题编辑器 style.css 文件中
- 保存更改
您的 style.css 文件现在更小、加载速度更快并且经过优化!
如何缩小 JS 文件:
- 打开 JS minfier 工具,例如Javascript Minifier。
- 从外观 > 主题编辑器 > JS 文件夹 > script.js复制 JS 代码,并将其粘贴到 Javascript Minifer 工具和本地文本文件中,以便您有备份。您可以使用主题文件中可能看到的其他 JS 文件来执行此操作。
- 单击“缩小”按钮将普通 JS 转换为缩小版本
- 将缩小的 JS 复制并粘贴回script.js文件中
- 保存更改
您的script.js文件现在更小、加载速度更快并且经过优化!现在我们可以继续缓存优化的文件。
4. 在 WordPress 中启用浏览器缓存,无需插件
浏览器缓存对于速度优化的重要性:8/10
像W3 Total Cache这样的插件可以让您在几秒钟内启用缓存,因此很容易安装它们。然而,缓存的设置非常简单,无需插件。您所要做的就是编辑某个文件,粘贴一些代码,然后就完成了!
如何启用浏览器缓存:
讽刺的是,您将需要插件或 FTP 访问权限。我们将编辑一个名为 .htaccess 的文件。
简而言之,.htaccess 文件用于配置其所在目录周围的 Web 服务器设置。这就是它用于缓存的原因,因为它是我们希望 Web 服务器缓存的目录中的文件。
使用 WordPress 插件编辑 .htaccess
- 暂时安装一个名为Htaccess文件编辑器的插件 – 安全编辑Htaccess文件
- 通过左侧 WordPress 侧菜单“设置”>“WP Htaccess 编辑器”转到插件
- 向下滚动到可怕的红色区域,然后单击“我明白。 ” 启用编辑器。“ 按钮。
- 将文件中的所有内容复制并粘贴到本地文本文件中以进行备份
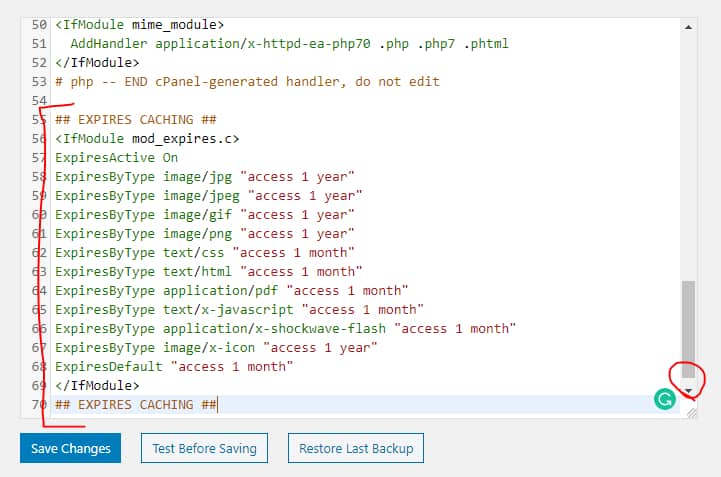
- 复制下面的代码并粘贴到文件底部的 .htaccess 文件中。尽量不要添加任何额外的空格或换行符。
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
5. 单击“保存前测试”按钮,查看是否存在错误。
6. 保存更改,然后检查网站,查看一切是否正常。
7. 如果一切顺利,卸载 .htaccess 文件编辑器插件即可!
使用 FTP 编辑 .htaccess
- 使用FileZilla等程序通过 FTP 连接到您的服务器
- 在路由目录中,找到.htaccess文件
- 右键单击>编辑文件
- 复制所有代码并粘贴到本地文本文件中进行备份
- 将上一节中的代码粘贴到文件底部。
- 保存更改,并检查您的网站是否正常运行
如果您的网站在更新 .htaccess 文件后变得空白且纯白色,则存在错误,您应该使用备份中的代码替换当前所有损坏的 .htacess 文件代码。重试一次,不要在代码末尾添加任何额外的空格或换行符,然后再次更新。
5. 停用不必要的 WordPress 插件
停用未使用的插件以优化速度的重要性:7/10
查看已激活的插件列表并停用您的网站确实需要的插件。
我之前曾在网站上工作过,我可以停用 5 个不同的未使用的插件,停用这些插件后,Google 页面速度工具上的网站性能提高了 38 点。
检查每个插件并问自己:
- 我的网站是否正在积极使用此插件?
- 如果我不使用这个插件真的有什么大不了的吗?
- 我可以自己制作这个插件功能吗?
我个人曾在一个安装了 53 个插件的网站上工作过!这太多了,至少有一部分插件是不必要的。
您的目标应该是少于 10 个插件,但如果您有足够的速度优化,则15-22 个也是可以接受的。
6.减少复杂、不必要的页面元素的数量
减少不必要的元素对于速度优化的重要性:6/10
我很想成为第一个告诉您应该卸载 Revolution Slider 或任何其他滑块插件的人。
滑块是我个人最喜欢的元素列表之一,我喜欢从受速度影响的网站中删除它们,因为它们对网站的伤害大于帮助。
有太多复杂的元素和插件,它们会通过添加额外的 CSS、HTML 和 JS 文件来减慢您的网站速度,而这些文件并不值得。
以滑块插件为例 – 它们通常:
- 有需要运行的 HTML/PHP 代码
- CSS 和 JS 文件可能会在每个页面上加载,无论该页面上是否有滑块
- 这些滑块(不是每个滑块)中的图像不会为您的网站添加太多额外价值
所有这些都是为了一个有损用户体验的插件。他们发现,1% 的人实际上首先点击了滑块,更不用说它们会让人们感到困惑,为查看更多内容添加障碍,它还会引发所谓的横幅失明,当然,它们会减慢您的网站速度。
因此,您需要仔细检查您的网站并尽可能简化它;没有滑块,没有花哨的动画,没有弹出窗口,也没有奇怪的按钮触发布局。
这些并不是让您的网站脱颖而出的因素,而是您为浏览者提供的内容和价值!别再试图用华而不实的元素脱颖而出!
7. 测量速度结果
在您完成以下操作之后:
- 优化了图像
- 优化了 CSS、JS 和 HTML
- 启用浏览器缓存
- 停用无用或无用的插件
- 减少复杂元素的数量
您现在可以在新选项卡中运行另一次速度审核以查看速度的改进。应用上述更改后,您肯定会看到与第一次速度审核相比速度有所提高。

您可以根据审计结果给出的建议进一步优化。最有可能的是,它会告诉您仍有一些图像可以优化。在这种情况下,您可以再次压缩它们或缩小它们的尺寸。
更改后网站仍然很慢?
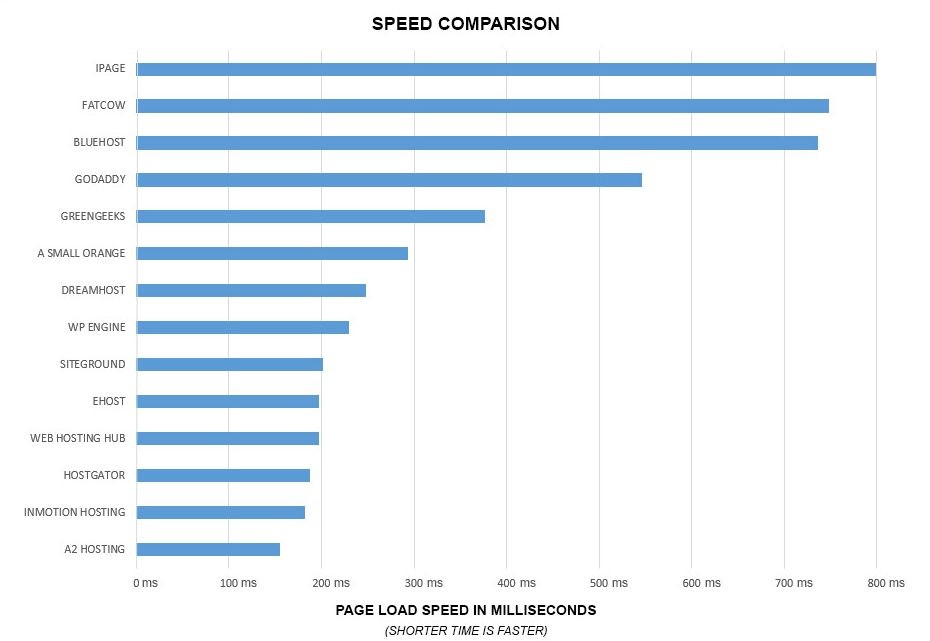
如果您的网站在应用更改后仍然很慢,很可能是您的网站托管造成的 – 更具体地说,是您的 GoDaddy 托管很糟糕(是的,我正在大声斥责您)。我个人喜欢将 GoDaddy 视为“在线获取这些内容”的平台。

我建议使用更好的托管平台,例如 SiteGround,它的速度提高了一倍以上。
如果您不喜欢更改托管平台,我建议您安装Fast Velocity Minify插件。还有其他速度优化插件在安装时会导致错误甚至破坏您的网站,但使用 Fast Velocity Minify 我很少发现这种情况发生。
根据个人经验,大多数速度优化插件可以将速度得分提高 20-30%,因此安装插件是值得的。
我个人的速度优化流程
以下是在网站上进行速度优化的个人流程:
- 我首先运行谷歌的速度审核工具来获得分数。通常我优化的网站在移动设备上的优化幅度约为 5-20%,在桌面设备上的优化幅度为 10-35%。
- 我阅读了审核以找出网站需要改进的领域。85% 的情况下,图像即使不是导致网站速度缓慢的主要问题,也是其中之一。
- 接下来,我优化图像,停用未使用的插件,有时运行WP Smush等图像优化器来压缩媒体库中的所有图像并设置最大大小。
- 我安装了一个速度优化插件(通常是Fast Velocity Minify),并通过设置来启用/禁用功能,以帮助提高网站速度或帮助稳定性。我通常会激活大多数速度优化插件中的异步 Google 字体选项。
- 如果此时网站仍然很慢,我会使用“检查元素”区域中的Google Chrome 内置网络瀑布工具来找出导致页面缓慢的原因。如果有什么不对的地方,我会改正!
- 最后,我在新窗口中运行另一次速度审核,以便可以并排比较与第一个速度的差异。通常,移动设备上的最终速度约为 55%-80%,桌面设备上的最终速度约为 70%-90%。
如果您正在为客户执行此操作,我有一些电子邮件模板,您可以使用这些模板来根据他们的经验水平向他们解释速度优化。